Website redesign? 95% of websites suffering speed score

We will consider a website redesign strategy during the following situations.
- Either the design looks dated
- Rebranding occurs
- Website overhaul due to significant updates
- Planning a marketing strategy
- Website is missing the mark, aim or purpose
- Tired of watching the same design
- None of the above, although I still want to
And if the signs above don’t matter for you to consider a website redesign then hold on,
Google has already given us one strong reason to find a website redesign service in past July 2018.
Surprise!
Starting July 2018, your website page speed will be a ranking factor for mobile searches.

Whether mobile or desktop, users want search results faster and the website speed is the primary concern to make it happen.
Page speed was the ranking factor for desktop searches earlier; now past July 2018, Google announced page speed is one of the ranking signals for mobile searches as well.
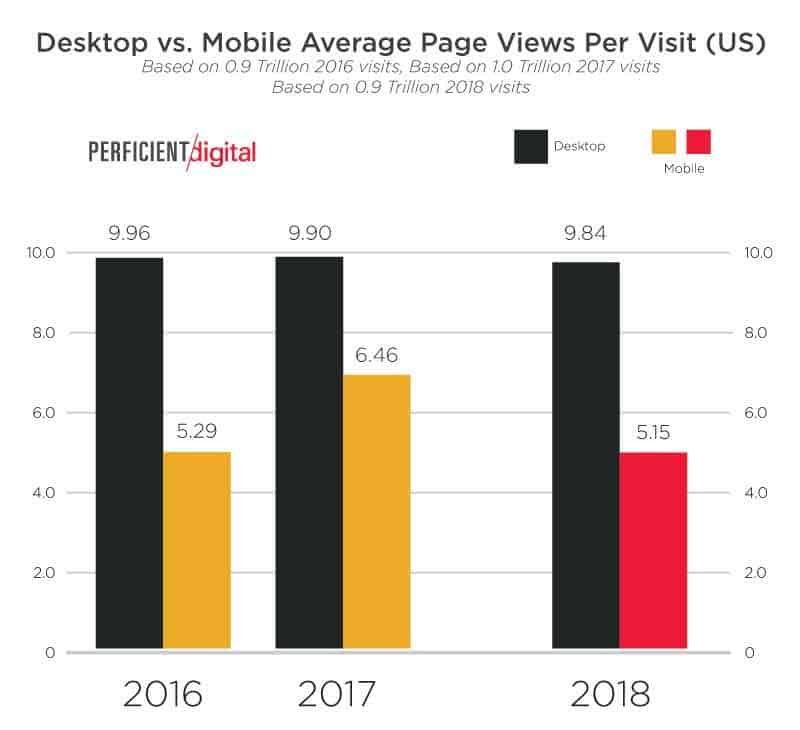
Past 2018 mobile searches exceed desktop searches, in the US alone a total of 900 billion searches and out of which mobile searches share more than 500 billion, see the chart below.
They were highest in 2017 reaching more than 600 billion and now reduced.

Image source: Stone temple
The trend is changing rapidly, and technology always goes with trends. Google has seriously started considering mobile searches and above is just the first step.
Google is calling it ‘The Speed Update’ which will only affect pages that deliver the slowest experience to users.
Irrespective of the technology used to build the page, the update applies to all types of webpages.
However, on the other hand, Google also says
The intent of the search query remains the strong signal, no matter the page is slow it will still rank higher if the page keeps fresh and relevant content.
This way if you are keeping highly relevant content, make sure to provide excellent user experience by enhancing speed in mobile search.
You can evaluate the performance of individual web pages using Google tools
An effort of Google based on the algorithm of the lighthouse.
A dev tool in chrome to audit the webpages. For quality, accessibility, performance, best practices and SEO.
How to check your webpage using the lighthouse
Step 1. Open the webpage you wish to audit
Step 2. Right-click > Inspect > Go to Audit

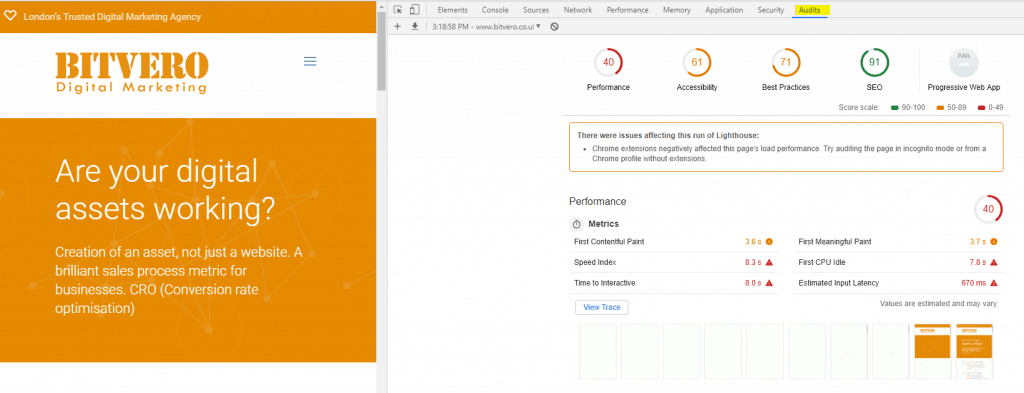
If you may observe the issue in the audit like below, it may appear likely due to chrome extensions.

You can use chrome incognito mode and enjoy a clean audit.
How to audit with lighthouse using Chrome Incognito mode?
Step 1. Open Chrome > Top right pane > New Incognito window
Step 2. Open the webpage you wish to audit
Step 3. Right-click > Inspect > Go to Audit
Let’s get back to our main topic
Why consider a website redesign service?
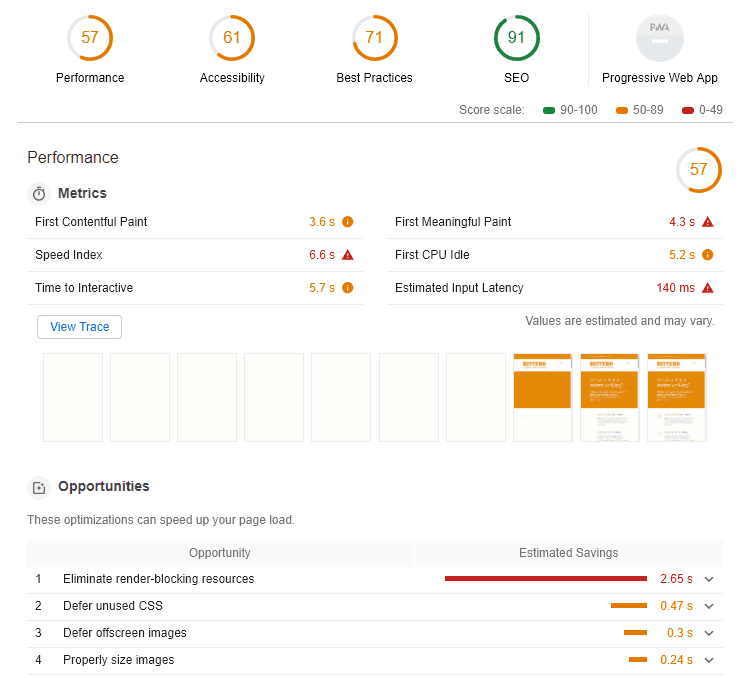
After using the audit procedures, you will observe a clearer picture of your website performance, a report like below generated from a lighthouse audit.

Lighthouse also provides you with the option to create a report on how your website is performing in a mobile device.

You can now see for the first time how well your best website pages are performing.
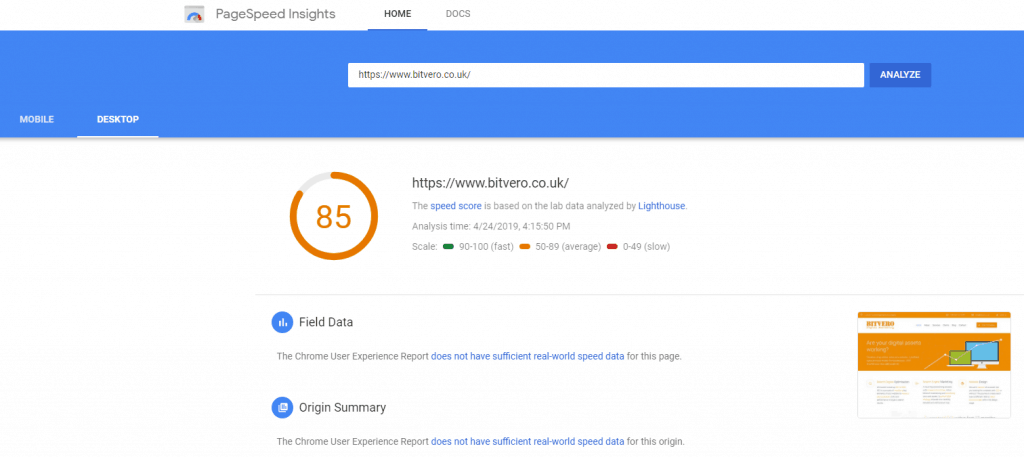
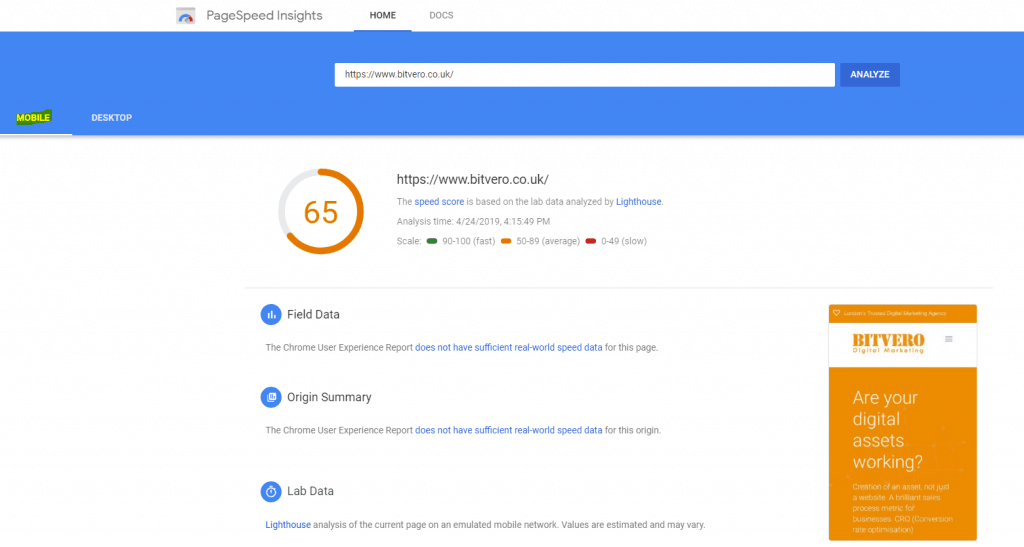
Google Page speed insights tool is again using lighthouse algorithm, and you will find results like below
Page speed insight tool provides you stats for desktop and mobile separately.

And you will be surprised to see the site performing excellently in desktop loses efficiency in mobile!

Understanding Lab Data
When a user requests a webpage and looking for a visual appearance, they perceive all the below points and reassure themselves everything is going on as expected.
| Is it happening? | Has the server responded? Any navigation appeared |
| Is it useful? | Has the content appeared yet to engage the user |
| Is it usable? | Is the page still loading or I am ready to interact? |
| Is it delightful? | Full interaction is user-friendly J |
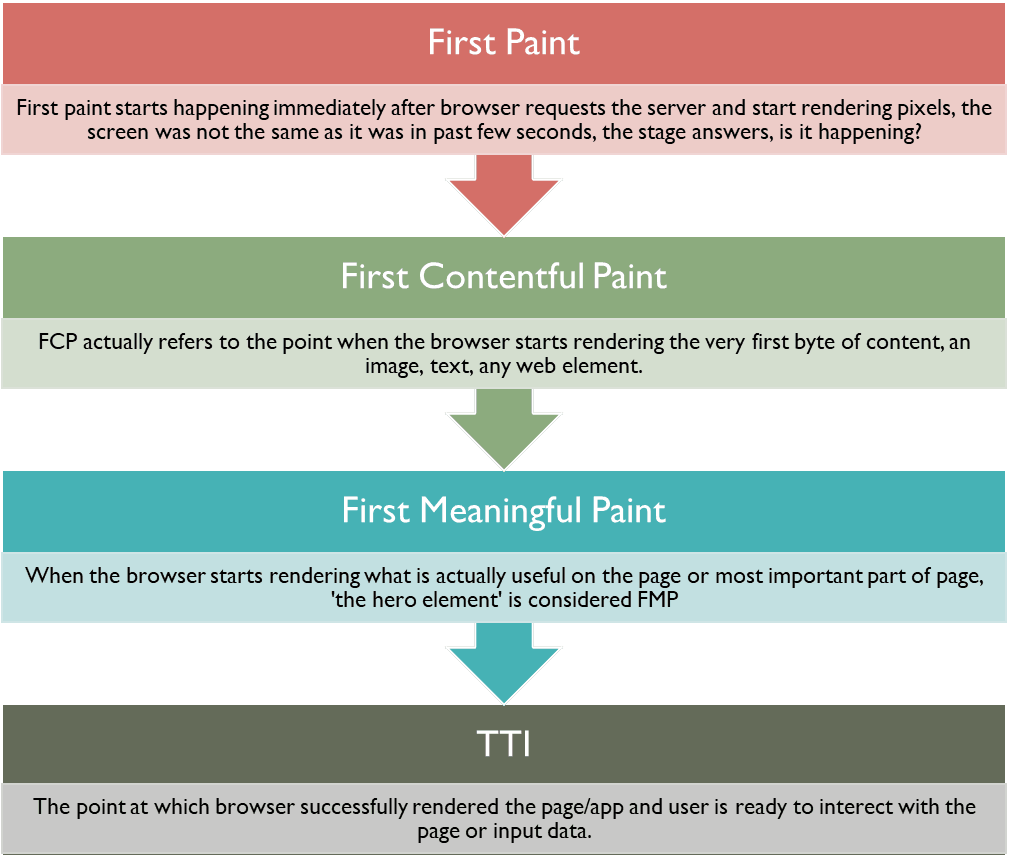
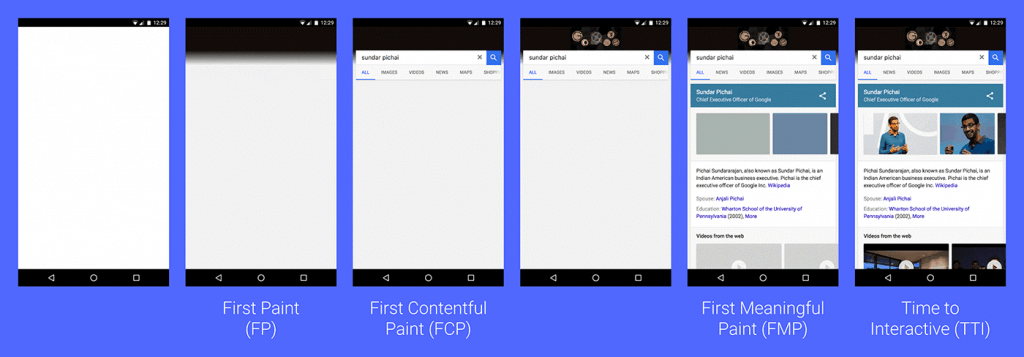
To precisely explain the above scenarios, lab data introduced with well-defined stages,
| FP | First paint |
| FCP | First contentful paint |
| FMP | First meaningful paint |
| TTI | Time to interactive |
How a webpage download? See the different stages

I would like to explain a bit more on FMP & TTI
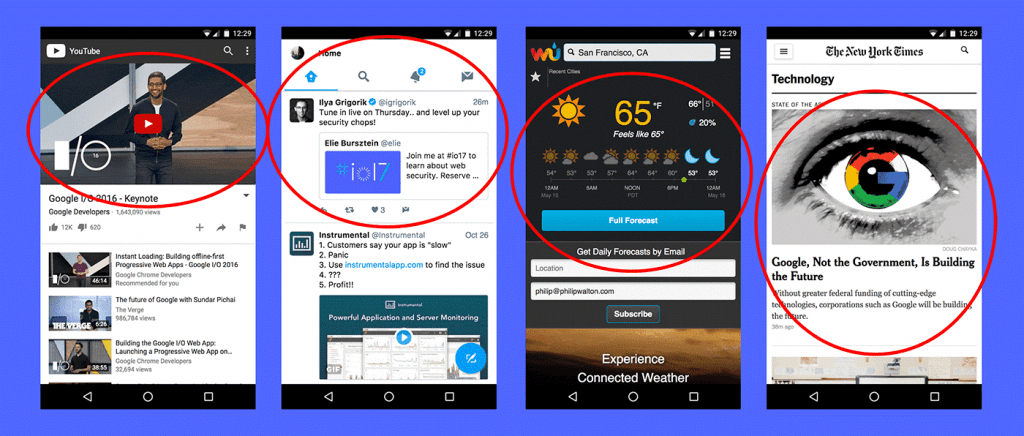
The primary element or the essential part of any given webpage is called a hero element. E.g. video is a hero element in YouTube, cost calculator is a hero element in a website design cost calculator page, and likewise, the recipe is a hero element in a webpage related with recipes, notifications or tweets in twitter etc.
Any given webpage always have parts more important than others and if these more important parts downloads quickly, users may not bother the download of other sections of the page.
And keeping more essential parts or hero elements behind a long task creates a bad experience to the user.
The picture is showing the primary or hero element in a given webpage.

Image source: Google
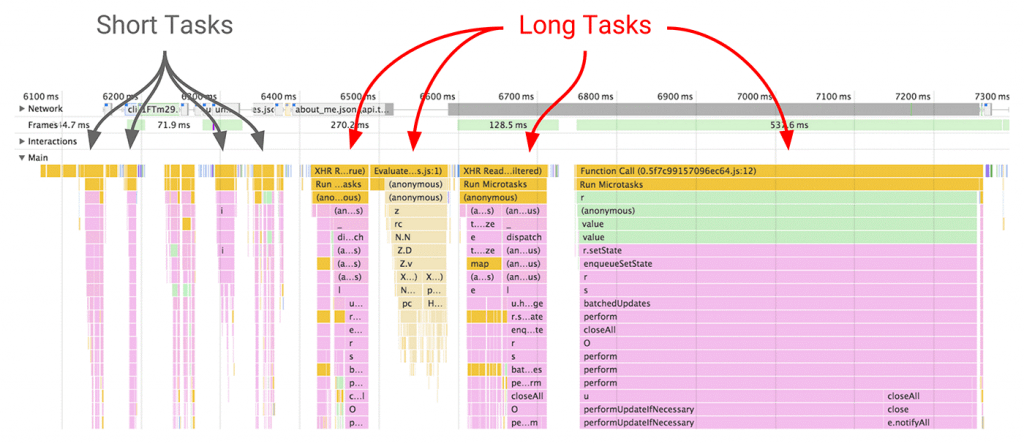
The browser works in a sequential manner executing tasks to the main queue one after the other, be it a JavaScript or an image to render or a 3rd party resource, so this way the browser is single threaded.
Make sure to avoid queuing of your hero elements behind any long task.
Google says, any task longer than 50 milliseconds is potentially problematic.

Image source: Google
Time to Interactive
The moment your application or webpage is visually rendered and ready to accept input from the user is a TTI stage.
However, a webpage is unable to respond to a user for two primary reasons. These two are significant factors for slow websites on the entire web.
- A JavaScript component is still loading
- Main thread blocked by the long task
You can see the different stages till TTI

Image source: Google
Web server response
Slow server response increases page load time,
When a user requests a page, the browser sends the query to the network server to fetch the content.
The server, in turn, receives the request and return the page content. The server executes & handle a lot of sequential tasks to perform browser requests.
E.g. if the user is looking for products, the server will query the product database before adding the content like description, prices, details etc.
Optimising the server to execute the particular tasks reduces page load time. And that depends on the managed hosting web services your web host is providing.
Technically we call this, TTFB (Time to first byte), it represents the time taken by the browser to receive the first byte of the page content.
How to increase server response time
- Optimise the server software to handle the sequential tasks faster
- Increase server hardware specifications.
- Optimise the database server queries
- Use a dedicated DNS server
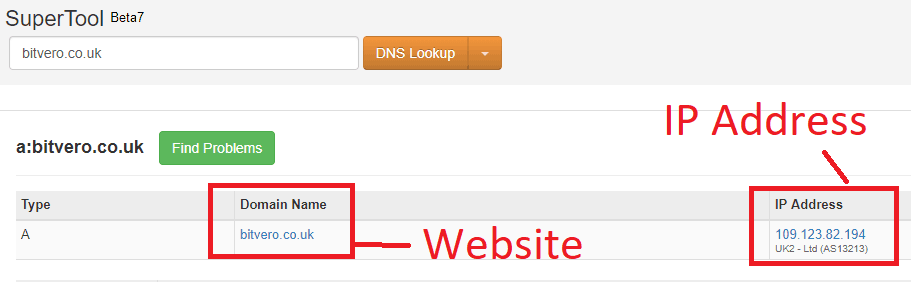
DNS is Domain name system, IP addresses (Internet Protocol) are attach with domain names or URL (Uniform resource locator)
E.g. the IP address of Bitvero is 109.123.82.194.

Try to find the IP of your website using the MXToolBox and locate DNS Lookup. We frequently use it.
When you request browser for Bitvero, your browser will immediately send the query to the DNS server who knows the corresponding IP associated with the domain name.
The IP is the exact address where the website is residing.
DNS server acts like a phone book in which you store numbers associated with names; you can memorise the names quickly but not numbers.
Likewise, DNS server associates IP’s with their respective URL’s
And if the DNS server is slow in response, TTFB can never be quick.
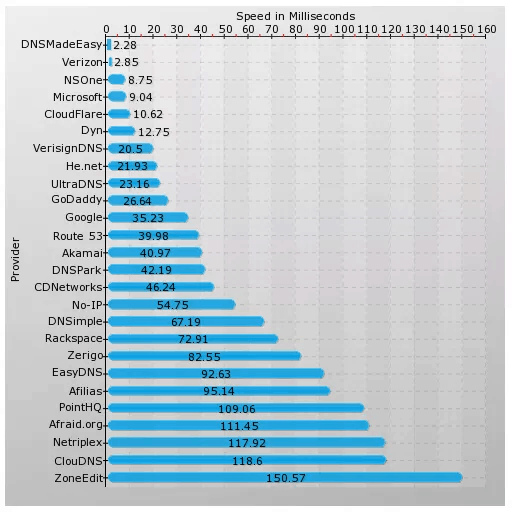
DNS speed comparison

Source: SolveDNS
DNSMadeEasy is a premium and paid service offering approx… $30 / year to host DNS of 10 domains.
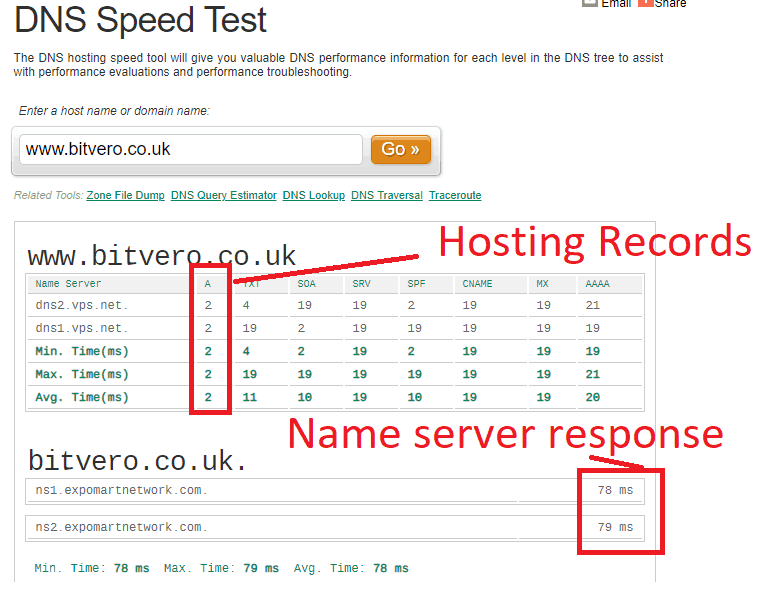
DNS Speed Test
You can perform a DNS speed test to ascertain the performance of your website DNS records

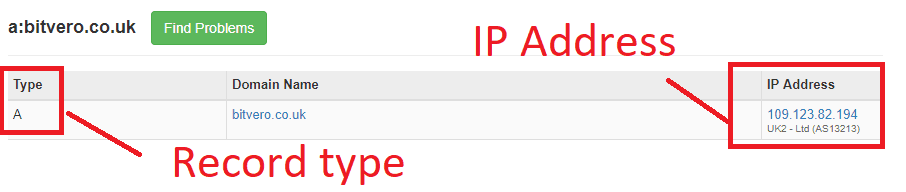
‘A’ records are the hosting records of your website, the physical address where it exists; you can find the IP address associated with A records of your website using MX tools
Similarly, you can also find the IP address associated with ‘NS Records’ (Name Server) of your website using MX Tools.

The response time of both the records falling between 2 to 5 is fast.
Use a dedicated DNS for high performance.
Website Redesign Cost?
Consult your website redesign, alternatively build your own using our website design cost calculator
You can also order online; a 10-page website starts with £300 with a money back guarantee.
The entire website design industry is following only the two different types of website design processes
Wrap Up
Ignoring the speed of your website can cost you £££, consider a website redesign strategy if the lighthouse metric appears alarming for your website.
Hitherto I believe the post helps you understand the concepts behind the speed anatomy of webpages by Google,
Users are impatient when it comes to searching the web. They want fast webpages and so that Google.
Achieving the same requires educating the user and providing the necessary tools.
Lighthouse and page speed insights is a result of an excellent effort by Google in that direction.
Only a handful of website owners are understanding and utilising the full potential.
I hope you enjoyed reading the post.
And if you are looking for higher rankings for your website? Then don’t forget to check the recent article published on structured data & winning rich snippets. A very insightful one.
Keep smiling.
